 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
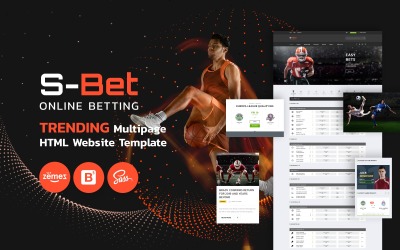
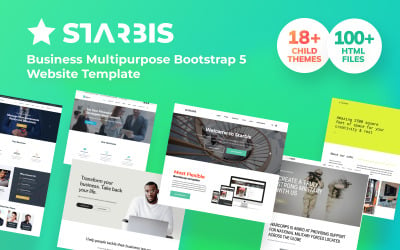
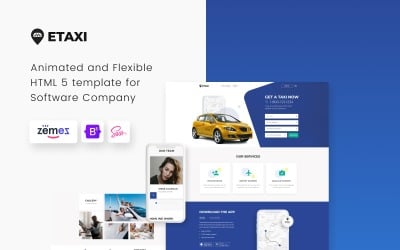
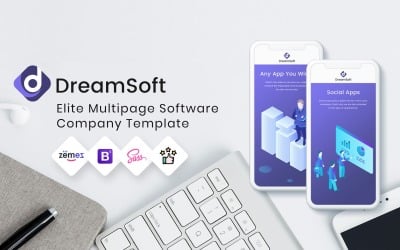
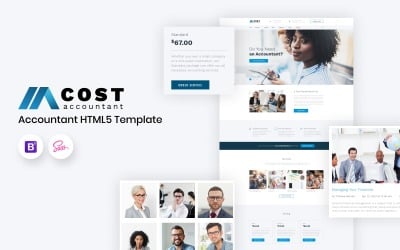
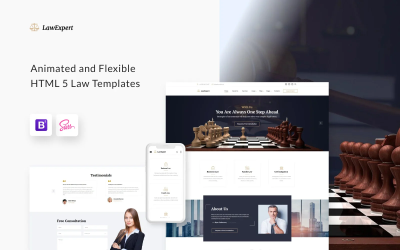
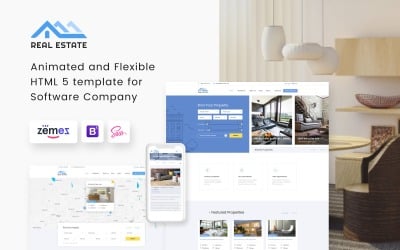
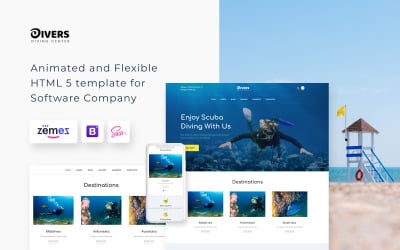
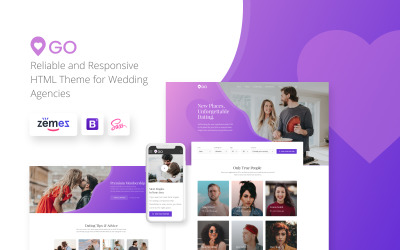
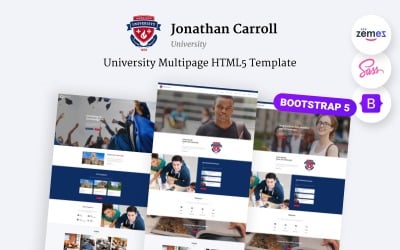
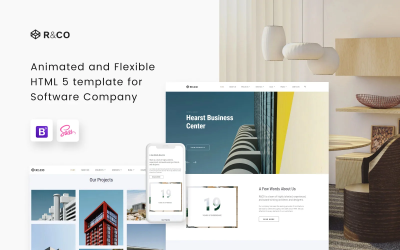
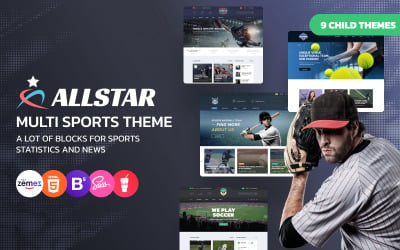
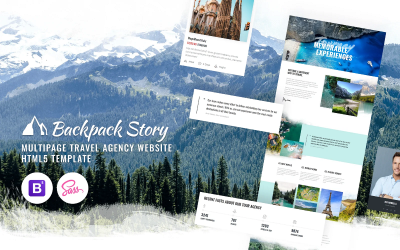
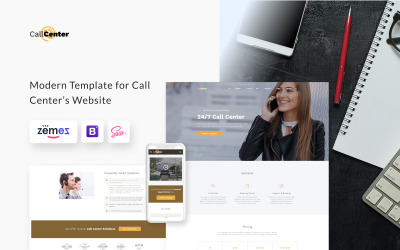
Дайте волю своїй уяві: створюйте креативні шаблони HTML-каруселі
У процвітаючій сфері веб-мистецтва привабливість взаємодії з користувачем має першочергове значення. Ці теми виявилися кардинальними, дозволяючи дизайнерам створювати візуально привабливі та впливові повзунки вмісту, які тримають відвідувачів на гачку. Від демонстрації портфоліо до висвітлення рекламних акцій, шаблон HTML пропонує безмежні перспективні можливості. Вибравши ці ресурси, які перегукуються з темою та повідомленням вашого веб-сайту, ви можете створити захоплюючий досвід користувача, який залишиться в пам’яті відвідувачів, залишаючи тривалий вплив.
Тут ми заглибимося у світ приголомшливих інструментів, досліджуючи їх значення, переваги та можливості налаштування, щоб вивести макет вашого веб-порталу на абсолютно новий рівень. Незалежно від того, чи є ви досвідченим розробником чи ентузіастом-початківцем, ці формати представляють собою універсальний набір інструментів для покращення аури вашого веб-сайту шляхом покращення естетики та функціональності.
Розгортання пристрасті за допомогою HTML-шаблонів Carousel
Ці теми, також відомі як повзунки зображень, є фасетами веб-моделі, які представляють серію зображень, відео чи інших матеріальних елементів у яскравому стилі. Ці формати використовують мови програмування компонування та іноді JavaScript для створення плавних переходів між фрагментами даних, тим самим збагачуючи участь відвідувачів і привабливість.
Незалежно від того, чи розробляєте ви платформу електронної комерції , цифровий простір портфоліо, веб-сторінку новин або будь-який інший тип віртуальної присутності, тема слайдера може додати елегантності та сучасності вашим структурам.
Основні переваги використання карусельних HTML-шаблонів
Колірність цих моделей пропонує безліч переваг, деякі з яких наведено нижче:
- Естетичний шарм. Ці продукти забезпечують ефективний спосіб представлення кількох зображень або матеріальної інформації в обмеженому просторі, що зрештою привертає увагу користувача та робить ваш віртуальний форум більш привабливим:
- Ефективне використання простору. З обмеженою зоною нерухомості, особливо на мобільних пристроях, оптимізована тема дозволяє доставляти різні розділи інформації, не захаращуючи макет.
- Заручини. Інтерактивні функції, як-от кнопки навігації, жести дотику та автоматичне відтворення, заохочують відвідувачів, заохочуючи їх досліджувати ваш продукт далі.
- Розповідь брендів. Ви можете інноваційно використовувати кутовий слайдер, щоб розповісти презентаційну історію про продукти вашого бренду та вести клієнтів через послідовність зображень або кроків.
- Висвітлення акцій. Для компаній ці теми є вражаючими, оскільки вони показують спеціальні пропозиції, нові надходження чи рекомендовані акції.
- Підкреслення колекцій. Творці та митці можуть підкреслювати свої роботи за допомогою повзунка початкового завантаження, надаючи можливість уявити свої навички в компактному просторі.
Динамічні функції карусельних HTML-шаблонів
Коли справа доходить до створення захоплюючої та інтерактивної веб-присутності, небагато елементів є такими ж ефективними, як рухомі композиції. Ці макети пропонують потужний спосіб представлення вмісту, роблячи ваше віртуальне місце більш привабливим та яскравим. Давайте розглянемо ключові атрибути, які виділяють ці дизайни та допомагають створювати чудові веб-досвіди для ваших відвідувачів:
- Преміальний дизайн. Покращіть естетику свого віртуального простору за допомогою цієї структури, щоб зачарувати свою аудиторію з того моменту, як вони потраплять на вашу сторінку.
- Чуйна досконалість. Підвищте безперебійну продуктивність на всіх пристроях, оскільки ці прототипи розроблені з урахуванням швидкої маневреності.
- Функціональність професійного рівня. Розблокуйте світ настроюваних ефектів переходу, щоб розширити параметри навігації та створити впливовий інтерфейс.
- Зручний для пошукових систем. Зміцніть свою присутність в Інтернеті, надавши своїм продуктам видимості, на яку вони заслуговують, і допомагаючи залучити органічний трафік.
Якщо вам потрібна додаткова допомога зі створенням сайту, ви можете скористатися безкоштовним курсом сайтобудування.
Перспективи модифікацій карусельних HTML-шаблонів
Налаштування цих моделей надає широкий спектр варіантів модифікації, що дозволяє адаптувати дизайн до вашої фірмової ідентичності та теми веб-сайту. Ці варіанти часто включають:
- Ефекти переходу. Вибирайте ефекти трансформації, такі як ковзання, зникнення, масштабування тощо, щоб створювати привабливі анімації між елементами вмісту.
- Стилі навігації. Персоналізуйте навігаційні кнопки або індикатори відповідно до естетики онлайн-порталу.
- Автозапуск і час. Контролюйте поведінку автовідтворення та швидкість змін, щоб забезпечити оптимальний досвід для гостей.
- Адаптивний дизайн. Більшість таких форматів створено для адаптації до різних розмірів екрана, що гарантує бездоганну експозицію як на настільних, так і на мобільних пристроях.
Захоплююче відео
Необхідні FAQ
Як я можу інтегрувати HTML-шаблон каруселі в свою цифрову платформу?
Інтеграція цього механізму з вашим веб-сайтом відносно проста. Більшість макетів постачається з детальною документацією, яка пояснює вам весь процес. Зазвичай вам потрібно буде скопіювати та вставити наданий код JavaScript і програмний код у файли веб-порталу. Деякі структури, як-от WordPress, також пропонують плагіни, які спрощують процес об’єднання.
Чи покращують HTML-шаблони каруселі SEO?
Безумовно! Ці шаблони можна зробити оптимізованими для SEO, використовуючи найкращі практики. Переконайтеся, що кожен елемент продукту в моделі має відповідний альтернативний текст для зображень і описовий текст для графічних презентацій. Крім того, віддайте пріоритет швидкості завантаження сторінки та швидкому реагуванню на мобільні пристрої, оскільки ці фактори впливають на рейтинг SEO.
Чи можна використовувати карусельні HTML-шаблони з такими фреймворками, як Angular або Bootstrap?
Абсолютно! Багато форматів із презентаціями розроблено таким чином, щоб бути сумісними з такими популярними фреймворками, як Angular і Bootstrap. Ця сумісність спрощує інтеграцію та забезпечує узгоджений стиль на вашій веб-сторінці.
Як зробити так, щоб мій HTML-шаблон каруселі не сповільнював мою веб-сторінку?
Щоб запобігти проблемам з продуктивністю, оптимізуйте свої мультимедійні файли, перш ніж додавати їх до цього розташування. Крім того, зведіть до мінімуму використання важкої анімації та ефектів. Стисніть файли CSS і JavaScript і використовуйте кешування браузера, щоб пришвидшити швидкість завантаження.