 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
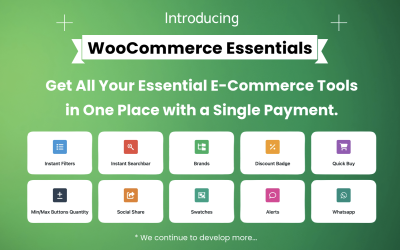
WooCommerce Essentials24 (alles in één) door Site24
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Star Addons voor Elementor - WordPress Addons en Widgets Plugin voor Elementor Website Builder door MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
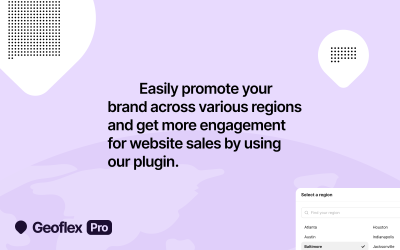
Galfilter Wordpress-plug-in door Themeskanon
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
RA Whatsapp - Gemakkelijke CTA voor uw WordPress door redarc
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Shake Add to Cart-knopanimatie Pro voor WooCommerce door NishatSharma
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Paddle-betalingsgateway voor WooCommerce WordPress. door muzammilijaz
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Deen Pro | Plaats lay-outs-add-on voor Elementor door DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
DeenWap - WordPress auteursprofielwidget voor Elementor door DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Eenvoudige inhoudsopgave voor Elementor door DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
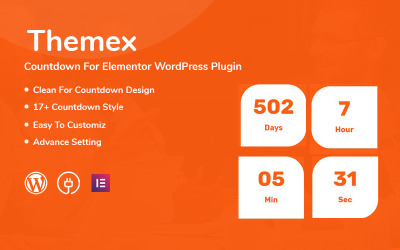
Themex-teller voor Elementor WordPress-plug-in door themex
Geavanceerde Snap Pixel voor WooCommerce door DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
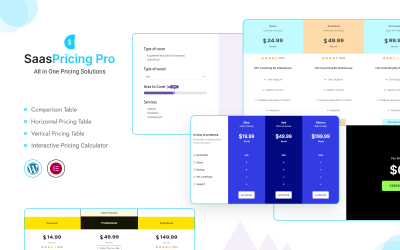
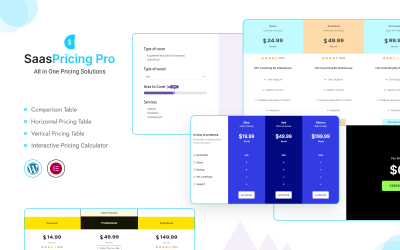
Themex-prijzen voor Elementor WordPress-plug-in door themex
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Themex Team voor Elementor WordPress Plugin door themex
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
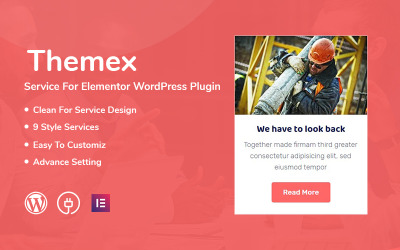
Themex-service voor Elementor WordPress-plug-in door themex
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
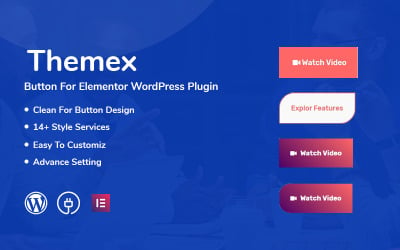
Themex-knop voor Elementor WordPress-plug-in door themex
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Woocommerce-e-mail voor annulering van bestellingen naar klanten door DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Maria - Woocommerce Grant Download Permission Plugin door CodePlusWeb
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Ui Crafty-add-on voor Elementor door UiCreateDesign
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
WCMC Multi Currency Plugin voor WordPress WooCommerce door QasimZahoor
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Ably - Boekingssysteem WordPress Plugin door PixelNX
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
reCaptcha Plus WordPress-plug-in door BestWebSoft
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
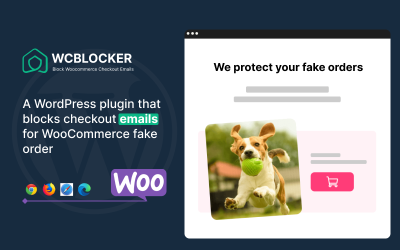
WcBlocker - E-mailblokkering voor WooCommerce door HappyArif
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Meertalige Plus WordPress-plug-in door BestWebSoft
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
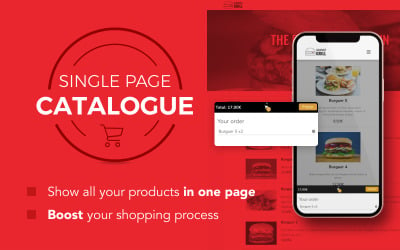
Woocommerce Single Page Catalog Wordpress Plugin door DestacaImagen
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
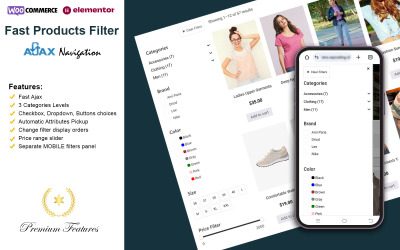
Snelle Ajax-productenfilter door Hafeez_Ansari
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
FeedBacker - De snelle poll-plugin voor WordPress door HappyArif
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Tdoc-documentatie WordPress-plug-in door Tortoiz
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
PDF & Print Plus WordPress-plug-in door BestWebSoft
Beste plug-ins voor WordPress-ontwikkeling
Bent u een team van ontwikkelaars van WP-plug-ins die ondernemers hebben geholpen bij het bouwen van mooie, snelle en goed presterende websites? Templateog体育首页 weet hoe u uw leven gemakkelijker kunt maken. Download de beste WordPress-ontwikkelingsplug-ins en til uw site naar een hoger niveau. Of u nu op zoek bent naar een add-on om u te helpen uw website te optimaliseren, te organiseren of gewoon wilt dat deze zo soepel mogelijk werkt, wij hebben het voor u. De middelen in deze bibliotheek zijn altijd up-to-date en klaar om met slechts een paar klikken te worden geactiveerd. Probeer deze plug-ins vandaag nog en kijk hoe ze u kunnen helpen uw webontwikkelingsbedrijf te laten groeien!
Wie kan de beste WordPress-plug-ins voor ontwikkelaars gebruiken?
Deze verzameling is een geweldige manier om de functionaliteit van uw site te verbeteren. Iedereen, van frontend- en backend-ontwikkelaars tot webbeheerders, zal profiteren van deze add-ons. Ze maken WordPress efficiënter voor programmeurs, omdat ze bijvoorbeeld het ontwerpproces kunnen versnellen of nieuwe functies kunnen toevoegen. Ondertussen zijn er opties voor het maken en beheren van blogs, het modereren van reacties, integratie van sociale media, e-commerce, beveiligingsbescherming en meer.
Hier zijn enkele echte voorbeelden die zijn gemaakt om de kracht en het potentieel van het contentmanagementsysteem te ontketenen:
- RA WhatsApp . Dankzij deze plug-in kunt u rechtstreeks met uw websitebezoekers communiceren via WhatsApp. U hoeft alleen het telefoonnummer en het openingsbericht op het beheerderspaneel te configureren om aan de slag te gaan.
- FoodMan . Met deze op WooCommerce gebaseerde tool kun je snel een systeem voor eten bestellen, orderverwerking en leveringsbeheer toevoegen aan je WordPress-project.
- WooCommerce dynamische prijzen . U kunt deze add-on gebruiken om prijzen en kortingen voor de artikelen in uw online winkel aan te passen.
- laag . Met multifunctionele elementen verbetert Stratum de bruikbaarheid van Elementor-widgets. Grote e-commerceprojecten, blogs, visitekaartjes en persoonlijke portfolio's hebben er allemaal veel baat bij.
- DH anti-adblocker . Bezoekers die uw webpagina bezoeken terwijl ze een adblocker in hun browser gebruiken, worden gevraagd deze uit te schakelen.
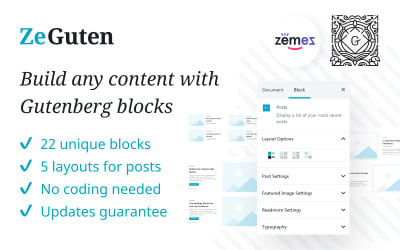
- ZeGuten . Deze ontwikkelingsplug-in richt zich op het gebruik van geavanceerde Gutenberg-blokken om inhoud te creëren. U kunt meer onderdelen op webpagina's weergeven met behulp van extra blokken dan met native blokken.
- MotoPress-editor . Deze verbetert de standaard WordPress-bouwer door het bouwen van sites mogelijk te maken zonder enige codering door simpelweg stukjes te slepen en neer te zetten.
- Quasar Form Pro . Het is een eenvoudige, praktische bouwer voor formulieren en rekenmachines die volledig aan uw behoeften kan worden aangepast. Hiermee kunt u de lay-out van elk formulier maken zoals u dat wilt.
Hoe u de perfecte website bouwt met plug-ins voor WordPress-ontwikkeling
Een website is de eerste indruk van uw bedrijf. Het is de plek waar u uw producten en diensten kunt presenteren, met uw klanten kunt communiceren en een merkidentiteit kunt opbouwen. Om een succesvolle site te maken, moet u op de hoogte zijn van enkele belangrijke factoren voordat u begint met het bouwen ervan. Deze factoren omvatten:
- Doel van het webproject: wat ga je ermee doen? Het moet de persoon aan de andere kant vertellen wie je bent en wat je doet.
- Publiek: wie gaat uw site bezoeken? Uw website moet zich aanpassen aan die groep mensen en niet zomaar aan iedereen.
- Contentstrategie: welke content komt er? Hoe breng je het over op bezoekers?
- Ontwerp en lay-out: wat is het algehele webontwerp en wat zullen bezoekers vinden als ze er doorheen navigeren? Overweeg een WordPress-thema te installeren. Ze bieden eersteklas ontwerpen die geschikt zijn voor elk zakelijk doel en die gemakkelijk kunnen worden aangepast. Bovendien bieden ze volledige mobielvriendelijke responsiviteit om ervoor te zorgen dat al uw inhoud vanaf elk apparaat kan worden bekeken en gebruikt.
- SEO: Zoekmachineoptimalisatie zorgt ervoor dat uw pagina's worden weergegeven in zoekresultaten en zorgt voor online merkherkenning. SEO-georiënteerde WordPress-ontwikkelingsplug-ins helpen hier trouwens veel bij.
Stappen voor het bouwen van een site
Zodra u een besluit heeft genomen over de bovenstaande vijf aspecten, is het tijd om uw online aanwezigheid op te bouwen. Hier volgen enkele basisstappen:
- Kies een webhostingprovider . De beste pasvormen voor WordPress zijn A2Hosting, BlueHost, Rocket.net en Dogado.
- Installeer een webthema dat het beste past bij de visie van een bedrijf.
- Installeer WordPress-plug-ins voor ontwikkelingssites op basis van de ontbrekende functionaliteit.
- Optimaliseer uw site voor zoekmachines door trefwoorden op te nemen in de titel, metabeschrijving en inhoud van uw pagina's.
- Voeg SEO-geoptimaliseerde inhoud toe. Bestel indien nodig webcopywritingservices .
- Zorg ervoor dat uw pagina's mobielvriendelijk zijn.
- Voeg social media buttons of widgets toe om bezoekers aan te moedigen uw content te delen op hun social media kanalen.
Waarom kiezen voor WordPress-add-ons voor ontwikkelaars?
WordPress is een populair CMS dat de voorkeur geniet van veel webontwikkelingsbureaus. Het heeft een enorm ecosysteem met plug-ins, thema's en andere instellingen. De eerste speelt de belangrijkste rol, omdat het helpt om de zichtbaarheid, bruikbaarheid en toegankelijkheid van de site te verbeteren.
Enkele voordelen van het gebruik van ontwikkelings-add-ons zijn:
- Tijdbesparing: het bespaart tijd bij het coderen, omdat u vooraf gebouwde blokken kunt gebruiken in plaats van helemaal opnieuw te coderen.
- Aanpassingsopties: u heeft de mogelijkheid om elk aspect van de webpagina aan te passen en het eruit te laten zien zoals u dat wilt.
- Compatibiliteit: plug-ins helpen bij de integratie met andere platforms.
- Kwaliteitsborging: Activa worden getest door professionals uit de industrie, beoordeeld door Templateog体育首页-moderators en ondersteund door verkopers en een klantenservice op de marktplaats.
Stappen voor het handmatig opnieuw installeren van een WP-plug-in: Video
Vraag en antwoord over plug-ins voor WordPress-ontwikkeling
Wat zijn WordPress-ontwikkelingsplug-ins?
Dit zijn WordPress-kernsoftwarecomponenten waarmee u nieuwe functies en functionaliteit kunt toevoegen.
Hoe installeer ik WordPress-ontwikkelingsplug-ins?
U moet inloggen op uw dashboard en vervolgens naar het tabblad "Plug-ins" gaan. Klik vanaf daar op "Nieuwe toevoegen" en selecteer de plug-in die u op uw computer hebt opgeslagen. Nadat u het hebt geüpload, klikt u op de knop "Nu installeren" en wacht u tot het is geïnstalleerd.
Waar moet ik op letten bij een plug-in voordat ik deze installeer?
Het is belangrijk om te weten waarmee de ontwikkelingsplug-in compatibel is en of deze zal werken met de vereisten van uw systeem. Je moet ook rekening houden met het aantal actieve installaties. Dit geeft je een idee van hoe populair de plug-in is en hoeveel mensen er gebruik van maken. En natuurlijk is het de moeite waard om gebruikersrecensies te lezen.
Wat zijn de verschillende soorten WP-plug-ins?
Er zijn verschillende soorten, waaronder de volgende categorieën: paginabouwers, SEO , sociale media, advertenties , reactiesystemen en productbeheer .