Prezenta: il modello di pagina di destinazione HTML di Presentation Architect basato sull'intelligenza artificiale
Creato: 3 apr 2024
Aggiornato: 3 apr 2024
ID: 405878
og体育首页ONE - Download Illimitati per 12.4$/mese

Panoramica:
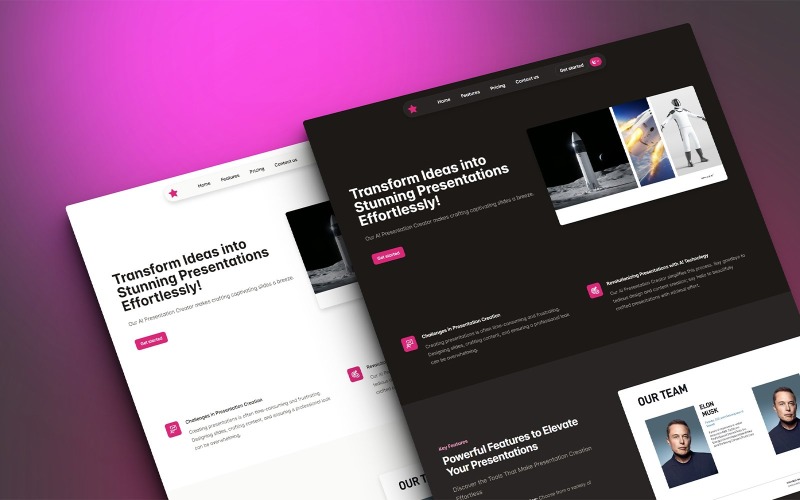
Entra nel futuro delle presentazioni con Prezenta , il modello di pagina di destinazione HTML di Presentation Architect basato sull'intelligenza artificiale. Progettato per trasformare le tue idee in esperienze interattive e visivamente sorprendenti, Prezenta è l'emblema dell'innovazione nel web design. Con il suo design pulito e moderno , questo modello offre una tela che fa risaltare i tuoi contenuti nel modo più sofisticato possibile. Non è solo una questione di aspetto; Prezenta è reattivo su tutti i dispositivi , garantendo al tuo pubblico un'esperienza impeccabile sia su desktop, tablet o dispositivo mobile.
Prezenta comprende il mercato globale e offre supporto linguistico RTL per scritture come l'arabo e l'ebraico, rendendolo una soluzione inclusiva per un pubblico diversificato. L'adattabilità del modello si estende ai temi chiari e scuri , soddisfacendo le preferenze dell'utente e i diversi ambienti di illuminazione. Dietro le quinte, Prezenta è potenziato con HTML e CSS convalidati dal W3C , garantendo la massima compatibilità e prestazioni di prim'ordine su tutti i principali browser web. È basato sulle tecnologie e sugli standard di codifica più recenti e promette aggiornamenti regolari e supporto continuo per mantenere le tue presentazioni all'avanguardia.
Immergiti in un mondo di possibilità con una documentazione completa che ti guida attraverso una facile personalizzazione, permettendoti di personalizzare la tua landing page alla perfezione. Il design accessibile di Prezenta garantisce che sia una pagina di destinazione per tutti, compresi gli utenti con disabilità. Non è solo facile da usare; è inoltre ottimizzato per i motori di ricerca , garantendo ai tuoi contenuti la visibilità che meritano. Con tempi di caricamento rapidi , Prezenta rispetta il tempo del tuo pubblico, fornendo un'esperienza di navigazione efficiente.
L'integrazione dei social media significa che la tua pagina di destinazione può ottenere maggiore fama con un semplice clic. Personalizza a tuo piacimento con i file SCSS e affascina il tuo pubblico con animazioni ed effetti interattivi . Prezenta non si limita a presentare contenuti; lo arricchisce con funzionalità avanzate per un'esperienza utente senza precedenti. Aggiungi un tocco visivo con le librerie di icone e badge e crea fiducia con le sezioni di testimonianze e recensioni . Presentare i tuoi contenuti è un gioco da ragazzi grazie agli slider e ai caroselli personalizzabili , mentre la navigazione è semplificata dal pulsante Torna all'inizio . Infine, rimani in contatto con il tuo pubblico tramite un modulo di contatto PHP . Prezenta è più di un modello; è una pagina di destinazione completa che ti consente di creare, condividere e avere successo.
Caratteristiche principali:
- Design pulito e moderno.
- Design reattivo per tutti i dispositivi.
- Supporto per la lingua RTL (da destra a sinistra) per script non latini come l'arabo e l'ebraico.
- Il modello presenta temi sia chiari che scuri per soddisfare le preferenze degli utenti e gli ambienti di illuminazione.
- Documentazione completa per una facile personalizzazione.
- HTML e CSS convalidati dal W3C per la massima compatibilità.
- Compatibilità cross-browser con tutti i principali browser web.
- Costruito utilizzando le tecnologie e gli standard di codifica più recenti.
- Aggiornamenti regolari e supporto continuo.
- Progettazione accessibile per utenti con disabilità.
- Ottimizzato per i motori di ricerca.
- Tempi di caricamento rapidi per prestazioni migliorate.
- Pulsanti dei social media per aumentare la fama.
- Completamente personalizzabile con file SCSS.
- Animazioni ed effetti interattivi e coinvolgenti.
- Funzionalità avanzate per una migliore esperienza utente.
- Librerie di icone e badge per aggiungere elementi visivi ai contenuti.
- Rispondi alle domande dei tuoi visitatori con una pratica sezione FAQ.
- Sezioni di testimonianze e recensioni per prove sociali e credibilità.
- Slider e caroselli personalizzabili per mostrare i contenuti.
- Pulsante Torna all'inizio per una navigazione più semplice.
- Invio modulo di contatto PHP.
Pagine incluse nel modello:
- Pagina di destinazione LTR (da sinistra a destra).
- Pagina di destinazione RTL (da destra a sinistra).
Carattere utilizzato:
Abbiamo utilizzato il seguente font, che potete trovare a questo link: Inter
Non è necessario installare il carattere poiché è già incluso nella cartella del modello.
Supporto impareggiabile 24 ore su 24, 7 giorni su 7!
Comprendiamo che il tuo tempo è prezioso e, quando si tratta di gestire un'impresa, i problemi tecnici possono rappresentare un grave ostacolo. Ecco perché forniamo un supporto impareggiabile 24 ore su 24, 7 giorni su 7 per i nostri prodotti, così puoi ottenere l'assistenza di cui hai bisogno quando ne hai bisogno.
Risorse e crediti:
Questo modello è completamente codificato e costruito su Open Source, maggiori dettagli qui:
- Bootstrap : framework front-end open source.
- Icone Bootstrap: libreria di icone open source gratuita, di alta qualità.
- Blendicons : uno strumento semplice e potente per la progettazione di icone
- Popper.js - Una libreria eccellente per la gestione dei popper.
- AOS : libreria di animazioni "su scorrimento" basata su CSS.
- Prism : un evidenziatore di sintassi leggero ed estensibile ( lo abbiamo utilizzato per migliorare l'aspetto visivo della documentazione ).
Immagini:
Siamo entusiasti di annunciare che il nostro modello è stato arricchito con una selezione di immagini provenienti da vari siti Web affidabili come unsplash.com , pexels.com e pixabay.com . Queste straordinarie immagini sono state attentamente curate per elevare il fascino estetico del nostro prodotto e siamo lieti di offrirtele come parte del download del prodotto . Ci auguriamo che apprezzerai il tocco visivo aggiunto che queste immagini apportano al nostro modello.
Cosa troverai nella cartella di download:
- Modello HTML: include file HTML, CSS, JavaScript, SCSS e PHP.
- Documentazione: istruzioni ben scritte per aiutarti a personalizzare facilmente il modello.
Istruzioni per l'utilizzo del modello:
- Scarica e decomprimi la cartella sul tuo computer.
- Apri la cartella contenente i file HTML del modello nell'editor di codice scelto (ad esempio Visual Studio Code o Sublime Text).
- Modifica il contenuto aggiornando i tag del contenuto. Puoi utilizzare Ctrl+F (o Comando+F su Mac) per selezionare il testo.
- Sostituisci le immagini secondo necessità.
- Visualizza in anteprima le modifiche localmente nel tuo browser web.
Congratulazioni, il tuo sito web è pronto!
0 Recensioni per questo prodotto
0 Commenti per questo prodotto