 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Hazel - Thème WordPress polyvalent minimaliste propre par treethemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
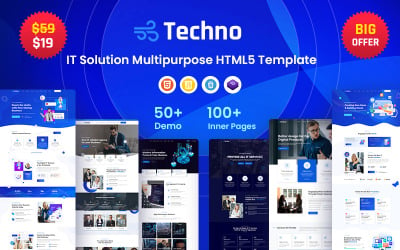
Techno - Thème WordPress pour les solutions informatiques et les consultants commerciaux par DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Technoit | Modèle de site Web réactif polyvalent pour solutions informatiques et services aux entreprises par zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
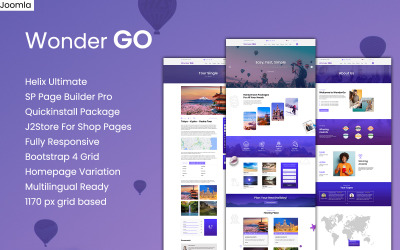
Wonder GO - Modèle Joomla 4&5 de réservation de circuits et de voyages par WindstripeThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
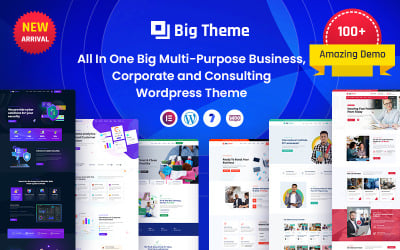
BigTheme - Thème WordPress tout-en-un pour les entreprises, les sociétés et le conseil aux entreprises par DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
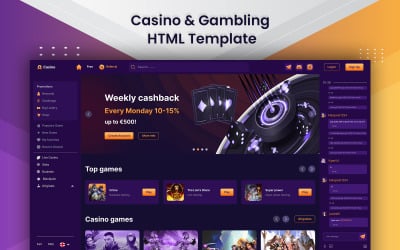
Casino - Modèle HTML de casino et de jeu par Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
ThePRO - Personal Portfolio WordPress Theme par ThemeREC
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
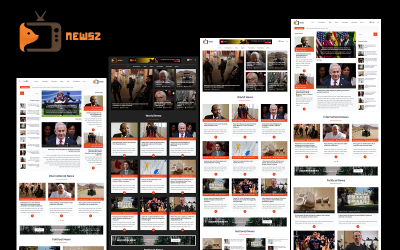
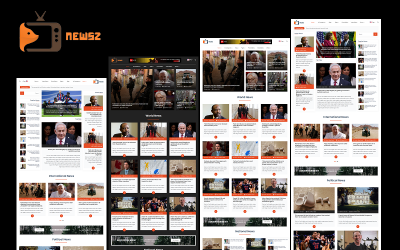
NewsZ - Thème WordPress pour journaux, blogs, journaux, galeries de photos, galeries de vidéos et magazines par MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
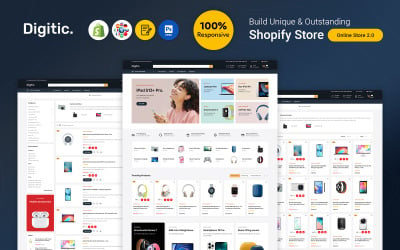
PetHaven - Thème Shopify réactif pour magasin d'animaux et d'animaux de compagnie 2.0 par LevelUP_Themes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
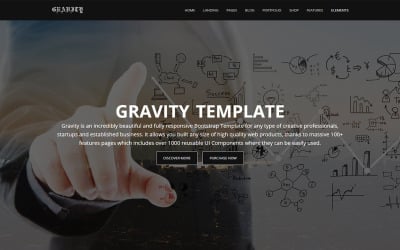
Gravity - Modèle HTML polyvalent par GWorld
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Kraft – Thème WordPress minimaliste par Naapo
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
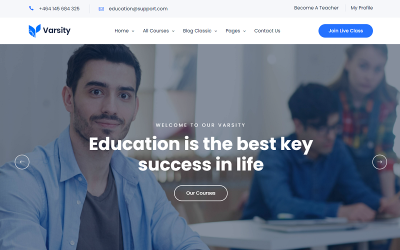
Varsity - Modèle de site Web HTML éducatif pour les écoles, collèges, universités, LMS et cours en ligne par MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Flex-IT | Modèle de site Web réactif HTML5 polyvalent pour services aux entreprises et solutions informatiques par AminThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
NewsZ - Modèle de site Web HTML pour journaux, blogs, journaux, galeries de photos, galeries de vidéos et magazines par MhrTheme
Modèles réactifs et conceptions réactives de Templateog体育首页
Les modèles de sites Web réactifs sont bien adaptés aux développeurs qui s'imaginent avoir un site Web à la fois fluide et adaptatif qui s'adapte à toutes les résolutions d'écran possibles. Cela signifie que chaque modèle réactif sert de manière transparente différents formats de médias et appareils que les gens utilisent pour accéder au site Web basé sur ce modèle.Templateog体育首页 produit des modèles de conception Web réactifs qui ont chacun 4 options de mise en page principales et un tas d'autres. Ainsi, pour répondre précisément au support utilisé pour les visualiser, les modèles deviennent fluides et s'adaptent facilement à la largeur du navigateur. Pour dégrader parfaitement jusqu'à des tailles d'écran plus petites, les modèles réactifs utilisent des tailles de police changeantes, un menu de navigation, des colonnes, des blocs de texte et des images qui redimensionnent et changent leur position. Pour voir les conceptions réactives en action, veuillez consulter les démos en direct des modèles et jouer avec la largeur de la fenêtre du navigateur.
En testant un modèle Bootstrap gratuit, vous pouvez voir le contenu du package de modèles du type de produit donné. Si vous aimez les performances du produit, vous voudrez peut-être consulter la boutique de Templateog体育首页 pour un modèle premium disponible de ce type.
Si vous souhaitez en savoir plus sur RWD, consultez ce guide interactif de conception de sites Web réactifs à bord. Vous trouverez toutes les informations importantes sauvegardées avec des articles, des livres PDF gratuits, des recommandations Google, ainsi que des outils, des plugins et des didacticiels utiles.
10 meilleurs modèles de sites Web réactifs
| Nom du modèle | Principales caractéristiques | Nombre de téléchargements | Coût |
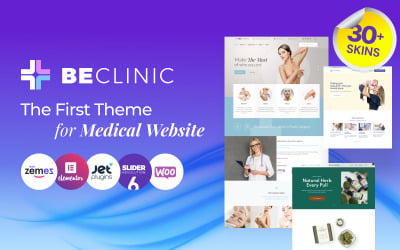
| BeClinic - Thème WordPress médical polyvalent | Plusieurs skins pré-construits Divers modèles de pages Construit avec Elementor Curseur de révolution entièrement animé Un grand nombre de plugins pré-installés | ||
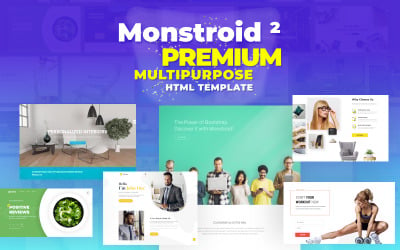
| Monstroid - Meilleur modèle WordPress | 55+ ensembles de modèles puissants Code source optimisé Exemple d'installateur de données Éditeur visuel Soutien à long terme | ||
| Modèle de site Web polyvalent intense | Design tendance et épuré Générateur de pages visuelles Novi Kit d'interface utilisateur intense Défilement de parallaxe fluide Accompagnement dédié | ||
| Imperion - Thème WordPress d'entreprise polyvalent | Construire avec Elementor Optimisé pour le référencement Prêt pour WPML Pack d'images bonus Assistance à vie | ||
| Hazel - Thème WordPress polyvalent et minimaliste | Des tonnes de belles pages prédéfinies Navigation collante Curseur de révolution inclus Prêt pour la rétine Couleurs et styles illimités | ||
| Tripster - Thème WordPress pour agence de voyage moderne Elementor | Construit avec les plugins Elementor Jet inclus Installez en un clic Pack d'images bonus de haute qualité Bien documenté | ||
| Eveprest - Modèle de site Web polyvalent | Solution polyvalente Plusieurs mises en page pour chaque sujet Privilège PrestaShop Plus de 30 modules JX exclusifs Documentation informative | ||
| Maison - Thème WordPress pour site Web de projet de construction moderne et minimaliste | Disposition minimaliste Exemple d'installateur de données Code optimisé pour le référencement Prêt pour WPML Soutien à long terme | ||
| Innomerce - Thème WordPress pour entreprise polyvalent minimal Elementor | Des pages accrocheuses pour toutes les occasions Polices Google intégrées Personnalisation en direct de WordPress Code HTML valide et propre Images bonus | ||
| BuildWall - Thème WordPress polyvalent pour entreprise de construction | Solution parfaite pour les entreprises de construction 11 démos incroyables Plugins Jet inclus 30 pages personnalisées 3 mises en page de blog |
Modèles Web réactifs de Templateog体育首页
Le point clé de nos conceptions réactives est qu'en plus de la mise en œuvre de requêtes multimédias, elles disposent d'un type spécifique de grille adaptative et d'images flexibles.
Ils s'adaptent au contenu interne, y compris les tailles de police, les images qui redimensionnent et changent leur position, le menu de navigation, les colonnes, les formulaires et les blocs de contenu en vedette qui, pour se dégrader parfaitement à des tailles d'écran plus petites, deviennent souvent une colonne s'empilant verticalement sur dessus l'un de l'autre.
Avec ces modèles réactifs, vous pouvez lancer votre projet rapidement et passer votre site Web à un tout nouveau design fluide. Choisissez parmi les modèles Web réactifs disponibles et affichez votre site Web de la manière la mieux adaptée aux résolutions des visiteurs de votre site. Vous pouvez également afficher les modèles dans différentes tailles de fenêtre et sur différents appareils pour les voir en action. Si vous recherchez des modèles d'e-mails pour la prochaine campagne d'e-mails personnels ou professionnels, portez une attention particulière au lot de modèles de newsletters par e-mail réactif. Vous pouvez également consulter la collection de modèles de newsletter par e-mail réactifs étonnants pour trouver les derniers éléments qui s'afficheront magnifiquement dans n'importe quel client de messagerie moderne.
Site Web adaptatif
Si vous souhaitez aborder le concept de conception de sites Web réactifs, vous devez comprendre qu'il s'agit d'adapter la mise en page du site Web pour qu'il s'adapte aux différentes résolutions d'écran. Construire un site Web à largeur fixe standard au pixel près ne suffit plus. Pour répondre aux exigences de nos jours, votre site Web doit avoir une mise en page flexible qui s'adapte de manière transparente aux différentes largeurs de navigateur.
Comment est-ce possible? Eh bien, cela est devenu réel avec les requêtes multimédia CSS qui peuvent indiquer le support utilisé pour l'afficher, tester la résolution de l'écran et afficher certaines mises en page du site Web en conséquence. Cela vous donne la possibilité de concevoir votre site Web pour les navigateurs de toutes tailles. Mais être averti en design seul ne suffit généralement pas pour créer un site Web réactif. Vous devez comprendre les frameworks CSS réactifs et savoir comment implémenter des grilles fluides et des images flexibles dans la structure de votre site Web.
Templateog体育首页 peut vous aider à créer facilement une conception Web réactive. Nous vous suggérons les modèles de sites Web réactifs avec des mises en page fluides qui peuvent servir différents formats multimédias, notamment les smartphones, les tablettes, les netbooks, les ordinateurs portables et les moniteurs de bureau. Vous n'avez pas besoin de créer plusieurs sites Web pour différents types de résolutions d'écran ; à la place, vous pouvez utiliser l'un de ces modèles réactifs qui ont déjà plusieurs versions de mise en page. Nos modèles Web réactifs sont prêts à adopter quel que soit votre contenu ou votre style. Pour choisir parmi les articles les plus populaires, n'hésitez pas à consulter la collection de thèmes Joomla réactifs de première classe . Une fois que vous avez choisi le modèle que vous aimez, mettez à l'échelle sa démonstration en direct dans la fenêtre de votre navigateur et voyez comment fonctionne le concept de conception réactive.
De plus, si vous envisagez de lancer une boutique en ligne réactive, consultez notre collection de modèles de commerce électronique réactifs .
Comment rendre votre site Web réactif avec Elementor Page Builder
Si vous avez déjà demandé « Comment rendre mon site Web réactif avec Elementor ? » alors ce tutoriel est fait pour vous. Visitez Elementor Marketplace pour obtenir des thèmes, des modèles et des modules complémentaires incroyables : http://qwz.syria-events.com/elementor-marketplace/ Comment rendre votre site Web réactif pour Elementor Builder ? Après avoir regardé ce didacticiel facile à suivre, vous serez en mesure de rendre votre site Web réactif. Les visiteurs bénéficieront toujours de la meilleure expérience utilisateur possible. Ce tutoriel est entièrement dédié au défi du responsive pour le constructeur Elementor. Il est axé sur le problème de réponse d'Elementor. Comment rendre le site Web responsive ? Un site Web réactif signifie qu'il peut adapter son contenu (images) pour correspondre à différentes tailles d'écran ou de fenêtre de navigateur. Par conséquent, un visiteur verra toujours le contenu correct. Les images ne seront pas coupées là où elles ne sont pas censées être et le texte restera au même endroit. Ce didacticiel montre comment créer un site Web WordPress réactif avec Elementor et quels problèmes vous pourriez avoir à résoudre. Elementor est un constructeur de pages WordPress flexible et il peut vous aider à donner à votre site Web un aspect moderne. Le site Web réactif conçu par Elementor sera rendu correctement sur différentes tailles d'écran. Les points clés de ce didacticiel vidéo sont les suivants : Comment ajuster les propriétés des widgets et des éléments de texte pour les appareils mobiles. Comment déplacer et redimensionner des colonnes. Comment masquer des widgets, des colonnes ou des sections pour certains appareils. Comment gérer la position surmontée. Comment la largeur de ligne peut vous aider à créer une mise en page mobile flexible Il existe de nombreux défis lorsque vous créez un site Web réactif. Il est important de comprendre l'importance du responsive design. Vous devez savoir comment résoudre divers défis liés à la conception réactive. De nos jours, les gens utilisent différents appareils pour accéder aux sites Web et vous devez vous assurer que votre site Web a une apparence correcte, peu importe ce que vos visiteurs utilisent. Cela affecte la convivialité de votre site Web.
FAQ sur les modèles de conception de sites Web réactifs
Qu'est-ce qu'un modèle de site Web réactif ?
Une conception de site Web réactif (modèle) est une conception de pages Web qui affiche correctement votre site Web sur n'importe quel appareil - ordinateurs, tablettes, téléphones, etc., et s'adapte automatiquement à n'importe quelle résolution d'écran. Le modèle 100% responsive optimise entièrement votre site et il change automatiquement en fonction de l'appareil à partir duquel vous naviguez sur le site Web. Le site modifie toutes les tailles d'images, de modules, d'éléments de menu, etc.
Le responsive design est-il un incontournable aujourd'hui ? Est-ce si important ?
Google privilégie les sites Web optimisés pour les appareils mobiles si l'utilisateur saisit des requêtes à partir d'un téléphone ou d'une tablette. Cela signifie que l'utilisateur se verra offrir en premier lieu des sites avec un design entièrement responsive car ils sont beaucoup plus pratiques. La majorité des visiteurs sont des jeunes et des personnes d'âge moyen qui ont des tablettes et des téléphones à partir desquels ils surfent sur le Web. Le responsive design est aujourd'hui un incontournable si vous souhaitez augmenter votre trafic et développer votre activité.
Quels sont les trois principaux composants du responsive design ?
La conception de sites Web réactifs comprend les trois éléments principaux suivants :
- Le site doit être construit avec une fondation en grille flexible.
- Les images qui sont incorporées dans la conception doivent elles-mêmes être flexibles.
- Différentes vues doivent être activées dans différents contextes via des requêtes média.
Y a-t-il une différence entre un design réactif et un design adaptatif ?
Les sites réactifs et les sites adaptatifs sont identiques en ce sens qu'ils changent tous les deux d'apparence en fonction de l'environnement du navigateur et de l'appareil sur lequel ils sont consultés. Là où la conception réactive repose sur la modification du modèle de conception pour s'adapter à l'espace disponible, la conception adaptative a plusieurs tailles de mise en page fixes. Lorsque le site détecte l'espace disponible, il sélectionne la disposition la plus appropriée à l'écran. La conception réactive est toujours l'option «traditionnelle» et reste l'approche la plus populaire à ce jour.