 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
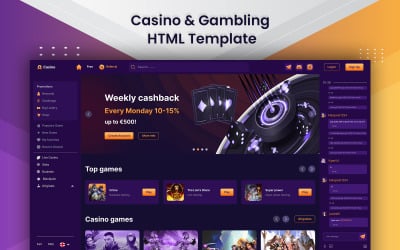
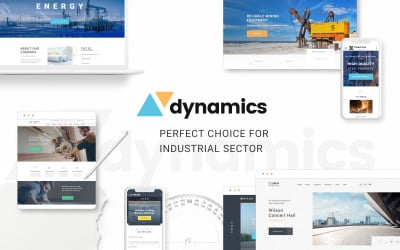
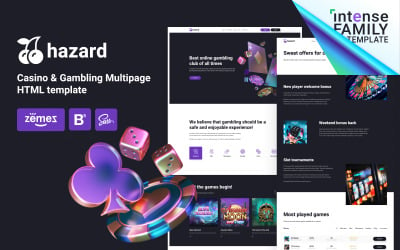
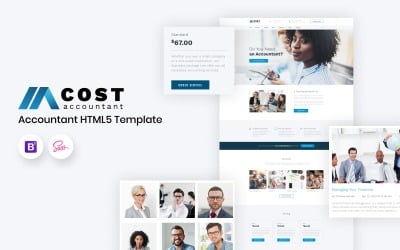
Casino - Modèle HTML de casino et de jeu par Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
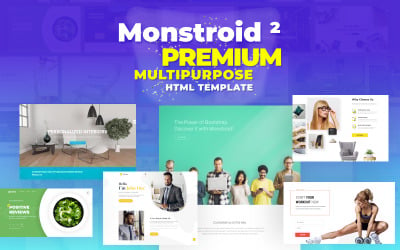
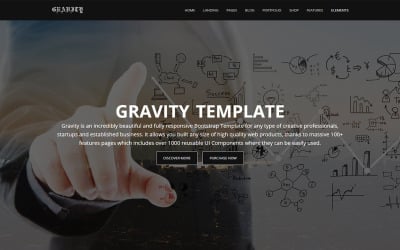
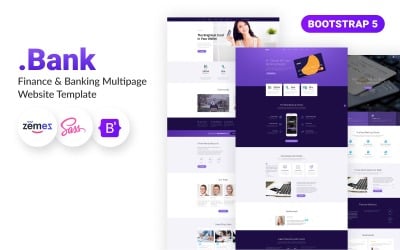
Gravity - Modèle HTML polyvalent par GWorld
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
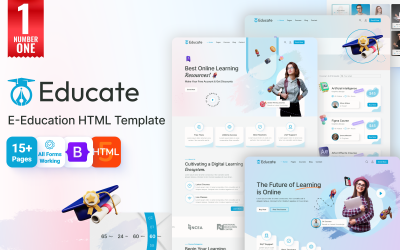
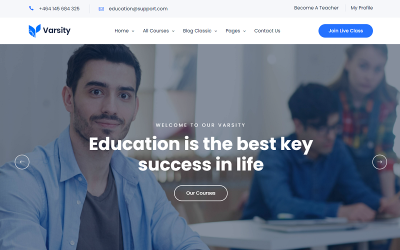
Varsity - Modèle de site Web HTML éducatif pour les écoles, collèges, universités, LMS et cours en ligne par MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
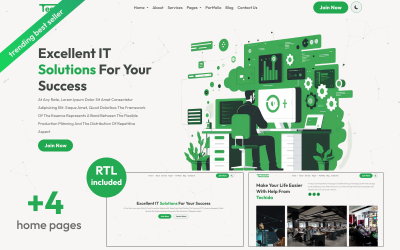
Flex-IT | Modèle de site Web réactif HTML5 polyvalent pour services aux entreprises et solutions informatiques par AminThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
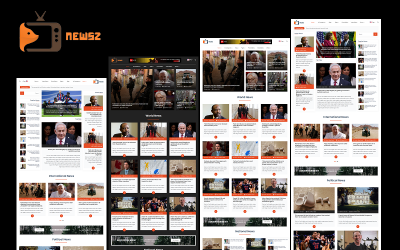
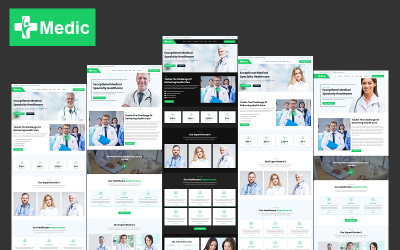
NewsZ - Modèle de site Web HTML pour journaux, blogs, journaux, galeries de photos, galeries de vidéos et magazines par MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Vivid - Modèle de site Web HTML pour le hub de divertissement en streaming d'anime et de films par uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
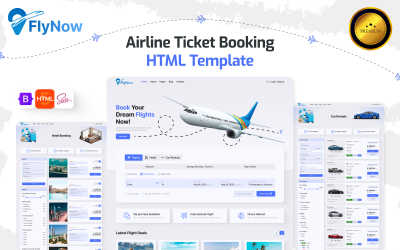
Flynow : modèle HTML réactif pour la réservation de billets d'avion et la planification de voyages par uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
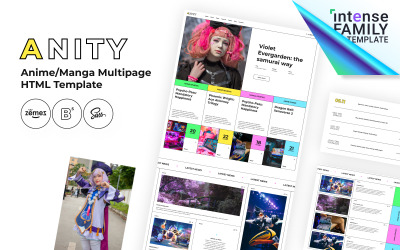
Anity - Modèle de site Web Anime HTML5 par ZEMEZ
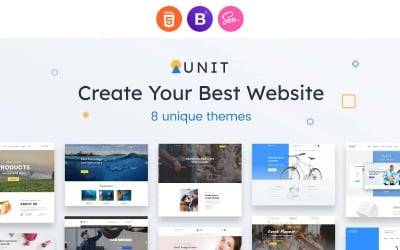
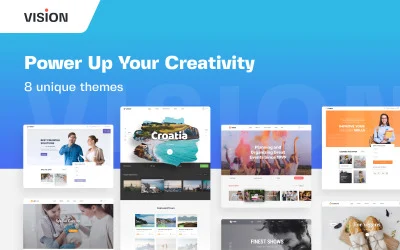
Les meilleurs modèles HTML réactifs pour votre site Web
Les technologies modernes évoluent sans arrêt et s'adaptent à la vie des utilisateurs actifs. Jusqu'à récemment, les ordinateurs portables étaient au sommet de leur popularité. Cependant, ils appartiennent désormais au passé. Un excellent remplacement pour eux est un smartphone compact et pratique qui vous permet de rester en ligne en toutes circonstances. Le nombre de personnes qui utilisent des tablettes et des téléphones pour surfer sur Internet est très élevé . En tant que concepteur de site Web, vous devez vous assurer que les utilisateurs n'ont aucun problème et aiment traiter avec votre ressource Web. Dans ce cas, les modèles de sites Web réactifs HTML sont une aubaine pour vous.
Ces thèmes prêts à l'emploi constituent une base idéale pour votre projet Web idéal, que vous personnalisez à l'aide de code. Cette approche vous permet de ne pas perdre un temps précieux sur le développement à partir de zéro et, en même temps, de vous passer de l'assistance de spécialistes du web. Vous obtenez un design moderne, des fonctionnalités de premier ordre et un code propre avec des modèles. De quoi d'autre avez-vous besoin pour réussir ? Bien sûr, la réactivité. Il est également attaché. Tous les éléments s'adaptent à la taille de tous les appareils et ont fière allure sur les smartphones. Vous souhaitez en savoir plus sur l'utilisation des thèmes HTML de la collection ? Il était temps !
Qu'obtenez-vous avec les modèles de sites Web réactifs HTML ?
Récemment, la réactivité était une nouveauté tendance que la plupart des concepteurs de sites Web ont suivie. De nos jours, cette fonctionnalité est devenue une nécessité sans laquelle il est impossible de construire un projet web réussi. Les développeurs de thèmes de la collection partagent pleinement ce besoin, ils veillent donc à l'adaptabilité de leurs produits. A quoi servent les thèmes avec cette fonction, et quels sont les bénéfices que vous en retirez ?
Commençons par les bases. Les modèles réactifs sont des conceptions qui s'adaptent aux paramètres de l'appareil utilisé par le visiteur du site Web. L'essentiel est qu'une ressource détermine la taille de l'écran de l'appareil et modifie la page en conséquence. En d'autres termes, il répond aux préférences de l'utilisateur. De plus, un produit HTML comprend déjà des blocs adaptatifs, des images et des requêtes média CSS. Ainsi, il n'est pas nécessaire de créer plusieurs mises en page avec des tailles et des paramètres différents. Vous en avez un design parfait qui s'adapte aux souhaits des clients et présente vos services de la meilleure façon possible.
Bien sûr, les principaux avantages des ressources Web adaptatives résident en surface. Fidéliser les clients, améliorer le trafic et multiplier les revenus de l'entreprise - tous ces avantages s'accompagnent d'un projet adaptatif. De plus, avec les modèles de sites Web réactifs HTML, vous bénéficiez des avantages suivants qui vous aident à développer votre entreprise :
- facile à modifier - la personnalisation de ces mises en page prend peu de temps et d'efforts, car vous n'avez pas à modifier l'apparence des éléments ;
- promotion SEO améliorée - Google favorise les conceptions réactives car elles sont compatibles avec le référencement et offrent une reconnaissance fluide du code HTML et du contenu ;
- économies de coûts - ces thèmes permettent d'économiser de l'argent à long terme : vous n'avez pas besoin d'acheter des extensions supplémentaires ou de développer des mises en page pour garantir un fonctionnement correct pour tous les appareils.
Modèles de sites Web réactifs HTML de Templateog体育首页 - Principales fonctionnalités
Les développeurs Web modernes utilisent toutes sortes d'astuces pour attirer l'attention des clients. Leurs projets numériques ont toutes les cloches et les sifflets et étonnent les utilisateurs avec des designs époustouflants. Vous avez donc besoin des meilleurs outils pour obtenir des scores élevés et résister à la concurrence. Bien sûr, ces mises en page vous les fournissent ! Les thèmes incluent des fonctionnalités modernes qui vous permettent d'ajouter des animations sympas, de créer des formulaires Web, d'optimiser les pages pour les publicités, et bien plus encore. Voici une liste des meilleurs éléments de templates de site web responsive HTML qui sont à votre disposition :
- plusieurs mises en page "Accueil" ;
- lecteurs vidéo et audio personnalisables ;
- Effets de survol ;
- menus collants;
- discussions en ligne ;
- vidéos d'arrière-plan ;
- forums ;
- modules de blogs ;
- animations sur toile ;
- effets de parallaxe ;
- charge paresseuse ;
- et beaucoup plus.
En plus de ces caractéristiques et widgets qui agrémentent votre projet, il existe quelques autres fonctionnalités tout aussi importantes. Ils assurent le meilleur contenu de la ressource, sa haute performance et une promotion réussie. Découvrez-les et mettez-les en pratique :
- entièrement personnalisable - la conception du thème n'est pas l'aspect final de votre projet, car vous modifiez tous les éléments, y compris les couleurs, les polices et les images, via HTML et mettez en œuvre vos idées ;
- optimisation des performances - les mises en page sont hautement optimisées et fonctionnent sans bogues ;
- code propre - tout le code est écrit selon les normes les plus récentes et contribue à assurer la sécurité des données la plus élevée possible ;
- Bootstrap - Les modèles de sites Web réactifs HTML sont compatibles avec le framework Bootstrap, ce qui facilite la création d'éléments d'interface.
- Prêt pour la rétine - les détails des mises en page conservent leur luminosité et leur clarté même sur les écrans des iPhones et des Mac ;
- Commerce électronique - vous pouvez gérer une boutique en ligne basée sur un thème avec tous les widgets et systèmes de paiement nécessaires et vendre des biens dans le monde entier ;
- documentation fiable - vous obtenez des instructions et des directives détaillées pour rendre l'utilisation des produits agréable et pratique.
Comment lancer un projet Web parfait avec des thèmes HTML ?
Une ressource attrayante et entièrement fonctionnelle est la clé du succès d'une entreprise en ligne. Une telle ressource vous permet de présenter vos services, de créer une liste de prix, de parler des membres de l'équipe et de faire une impression positive sur les clients. Comment faire tenir tout cela sur une ressource web et en faire un véritable succès ? Voici quelques conseils pour vous :
- Tout d'abord, vous devez choisir le produit que vous aimez et l'acheter. Pour ce faire, définissez vos préférences dans le design et les fonctionnalités du thème. Ensuite, lisez la description, les critiques et la version de démonstration du produit que vous aimez pour connaître tous les détails. Notez que vous pouvez télécharger gratuitement certaines solutions HTML dans ONE . Un client peut également obtenir des fonctionnalités supplémentaires, comme le Drag & Drop Builder de Novi.
- Trouvez une idée pour votre projet. Trouvez un créneau dans lequel vous souhaitez vous épanouir. Ensuite, évaluez le marché de votre concurrent et identifiez votre public cible pour développer un contenu, des conceptions et des stratégies de qualité.
- Ensuite, passez à la personnalisation du thème HTML. Modifiez la page et ajoutez tous les composants nécessaires. Choisissez une combinaison attrayante de couleurs, de polices et d'images qui véhiculent le concept de votre entreprise. Créez également un logo brillant et unique. Vous pouvez le faire dans Canva ou Figma.
- Remplissez la page Web avec du contenu. Ajoutez des articles uniques optimisés pour le référencement à votre blog pour fournir à vos clients des informations passionnantes. Remplissez la galerie avec des photos de vos projets. Présentez également du contenu sur votre entreprise, vos heures de travail et les membres de votre équipe. Abordez cette tâche de manière créative et obtenez les commentaires des clients !
- Testez tout pour vous assurer que tout fonctionne correctement.
Si vous ne voulez pas vous embêter et confiez la personnalisation de votre modèle de site Web réactif HTML aux spécialistes de Templateog体育首页, veuillez consulter ce lien . Essayez-le et voyez l'excellente qualité.
FAQ sur les modèles de sites Web réactifs HTML
Pourquoi est-il préférable d'utiliser des modèles de sites Web réactifs HTML ?
Ces thèmes incluent déjà tous les éléments requis pour créer des pages responsives. Ainsi, vous lancez une page Web à part entière avec un design attrayant et un fonctionnement sans bug.
Les modèles HTML réactifs affectent-ils le classement SEO ?
Ils font. Un site Web réactif aura une meilleure position dans le classement SEO.
Comment choisir des modèles de site Web réactifs HTML ?
Pensez à utiliser un champ de recherche pour trouver le modèle qui correspond à vos critères. N'oubliez pas de vérifier la liste des fonctionnalités. Si votre site Web concerne les voyages, vous avez besoin d'éléments tels que des galeries. Si votre projet concerne l'économie, recherchez un thème qui comprend des tableaux et des graphiques. Certaines mises en page ont une fonction d'arrière-plan vidéo qui donnera à votre site un aspect moderne.
Qui peut vous aider à remplir le site Web en fonction de vos modèles HTML réactifs avec du contenu comme des articles ?
Veuillez envisager de demander le service de rédaction de contenu de site Web Templateog体育首页. Les meilleurs spécialistes vous fourniront un contenu unique et de haute qualité qui améliorera votre classement SEO