 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
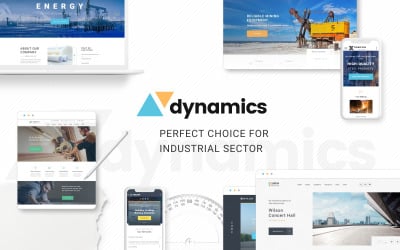
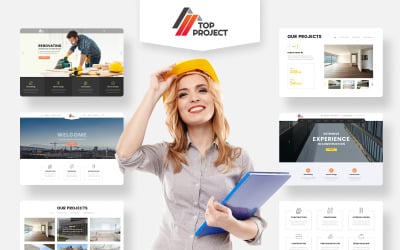
HTML5-Website-Vorlage der Baufirma von ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
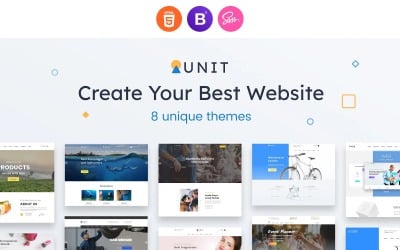
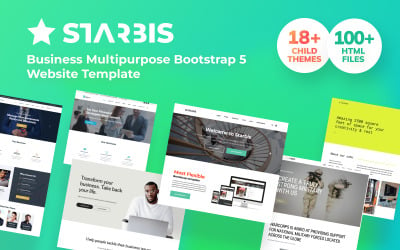
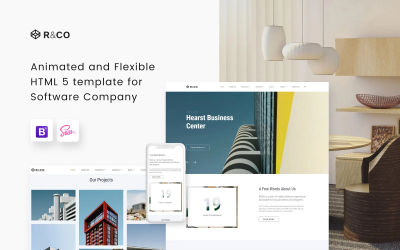
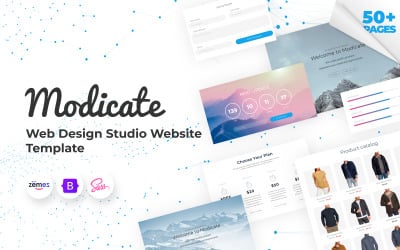
Modicate Mehrzweck von ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Lassen Sie Ihrer Fantasie freien Lauf: Erstellen Sie kreative HTML-Karussellvorlagen
Im florierenden Bereich der Web-Kunst ist die ansprechende Benutzerinteraktion von größter Bedeutung. Diese Themen haben sich als bahnbrechende Neuerungen erwiesen, da sie es Designern ermöglichen, optisch ansprechende und beeindruckende Inhalts-Schieberegler zu erstellen, die die Besucher fesseln. Von der Präsentation von Portfolios bis zur Hervorhebung von Werbeaktionen bietet die HTML-Vorlage endlose visionäre Möglichkeiten. Indem Sie diese Elemente auswählen, die mit dem Thema und der Botschaft Ihrer Website harmonieren, können Sie ein umfassendes Benutzererlebnis entwickeln, das den Besuchern im Gedächtnis bleibt und einen bleibenden Eindruck hinterlässt.
Hier tauchen wir in die Welt der atemberaubenden Tools ein und erkunden ihre Bedeutung, Vorteile und Anpassungsoptionen, um das Layout Ihres Webportals auf ein völlig neues Niveau zu heben. Egal, ob Sie ein erfahrener Entwickler oder ein unerfahrener Enthusiast sind, diese Formate bieten ein vielseitiges Toolset, um die Aura Ihrer Internetseite durch Verbesserung der Ästhetik und Funktionalität zu verbessern.
Leidenschaft enthüllen mit Karussell-HTML-Vorlagen
Diese Themen, auch als Bildschieberegler bekannt, sind Facetten von Webmodellen, die eine Reihe von Bildern, Videos oder anderen Materialelementen in einem lebendigen Stil präsentieren. Diese Formate verwenden Layout-Programmiersprachen und manchmal JavaScript, um reibungslose Übergänge zwischen den Datenteilen zu schaffen und so die Besucherbeteiligung und Attraktivität zu steigern.
Egal, ob Sie eine E-Commerce- Plattform, einen digitalen Portfolio-Bereich, eine Nachrichten-Webseite oder eine andere Art virtueller Präsenz entwickeln, ein Slider-Design kann Ihren Frameworks Eleganz und Modernität verleihen.
Wichtige Vorteile der Verwendung von Karussell-HTML-Vorlagen
Die Farbsättigung dieser Modelle bietet unzählige Vorteile, von denen einige unten aufgeführt sind:
- Ästhetischer Charme. Diese Produkte bieten eine effektive Möglichkeit, mehrere Bilder oder Materialinformationen auf begrenztem Raum zu präsentieren, wodurch letztendlich die Aufmerksamkeit des Benutzers erregt wird und Ihr virtuelles Forum ansprechender wird:
- Effektive Raumausnutzung. Bei begrenztem Platzangebot, insbesondere auf Mobilgeräten, ermöglicht Ihnen das optimierte Design die Bereitstellung verschiedener Informationsabschnitte, ohne das Layout zu überladen.
- Engagement. Interaktive Funktionen wie Navigationsschaltflächen, Touch-Gesten und Autoplay fesseln die Aufmerksamkeit der Besucher und ermutigen sie, Ihr Produkt genauer zu erkunden.
- Marken-Storytelling. Sie können einen eckigen Slider auf innovative Weise verwenden, um eine Präsentationsgeschichte über Ihre Markenprodukte zu erzählen und Kunden durch eine Abfolge von Bildern oder Schritten zu führen.
- Hervorhebung von Werbeaktionen. Für Unternehmen sind diese Themen großartig, um Sonderangebote, Neuankömmlinge oder besondere Lagerbestände hervorzuheben.
- Hervorheben von Sammlungen. Schöpfer und Künstler können ihre Arbeit über den Bootstrap-Schieberegler hervorheben und so auf kompaktem Raum einen Einblick in ihre Fähigkeiten geben.
Dynamische Funktionen von Karussell-HTML-Vorlagen
Wenn es darum geht, eine fesselnde und interaktive Webpräsenz zu entwickeln, sind nur wenige Elemente so effektiv wie bewegte Kompositionen. Diese Layouts bieten eine kraftvolle Möglichkeit, den Inhalt zu präsentieren und Ihren virtuellen Veranstaltungsort ansprechender und aufregender zu gestalten. Sehen wir uns die wichtigsten Eigenschaften an, die diese Designs auszeichnen und Ihnen helfen, ein bemerkenswertes Weberlebnis für Ihre Besucher zu schaffen:
- Premium-Design. Verbessern Sie die Ästhetik Ihres virtuellen Raums mit dieser Struktur, um Ihr Publikum vom ersten Moment an zu faszinieren, wenn es Ihre Seite betritt.
- Reaktionsschnelle Exzellenz. Ermöglichen Sie die nahtlose Leistung auf allen Geräten, da diese Prototypen mit Blick auf schnelle Agilität entwickelt wurden.
- Profi-Funktionalität. Entdecken Sie eine Welt anpassbarer Übergangseffekte, um die Navigationsoptionen zu erweitern und eine beeindruckende Benutzeroberfläche zu erstellen.
- Suchmaschinenfreundlich. Stärken Sie Ihre Online-Präsenz, indem Sie Ihren Produkten die Sichtbarkeit verleihen, die sie verdienen, und indem Sie organischen Traffic generieren.
Wenn Sie zusätzliche Hilfe bei der Site-Erstellung benötigen, können Sie einen kostenlosen Kurs zum Site-Building nutzen.
Änderungsaussichten von Karussell-HTML-Vorlagen
Die Anpassung dieser Modelle bietet eine breite Palette an Änderungsoptionen, mit denen Sie das Design an Ihre Markenidentität und das Thema Ihrer Website anpassen können. Diese Optionen umfassen häufig:
- Übergangseffekte. Wählen Sie aus Transformationseffekten wie Gleiten, Überblenden, Zoomen und mehr, um überzeugende Animationen zwischen Inhaltselementen zu erstellen.
- Navigationsstile. Personalisieren Sie Navigationsschaltflächen oder -anzeigen, damit sie der Ästhetik Ihres Online-Portals entsprechen.
- Autoplay und Timing. Kontrollieren Sie das Autoplay-Verhalten und die Geschwindigkeit der Änderung, um ein optimales Gästeerlebnis zu gewährleisten.
- Responsive Design. Die meisten dieser Formate sind so konzipiert, dass sie sich an verschiedene Bildschirmgrößen anpassen und so eine nahtlose Darstellung sowohl auf Desktop- als auch auf Mobilgeräten gewährleisten.
Spannendes Video
Notwendige FAQ
Wie kann ich eine Karussell-HTML-Vorlage in meine digitale Plattform integrieren?
Die Integration dieser Anordnung in Ihre Website ist relativ einfach. Die meisten Layouts verfügen über eine ausführliche Dokumentation, die Sie durch den Vorgang führt. Im Allgemeinen müssen Sie den bereitgestellten JavaScript- und Programmiercode kopieren und in Ihre Webportaldateien einfügen. Einige Strukturen, wie WordPress, bieten auch Plugins an, die den Integrationsprozess noch einfacher machen.
Verbessern die Karussell-HTML-Vorlagen die SEO?
Auf jeden Fall! Diese Muster können durch die Einbeziehung der Best Practices SEO-freundlich gestaltet werden. Stellen Sie sicher, dass jedes Produktelement im Modell über einen geeigneten Alternativtext für Bilder und einen beschreibenden Text für grafische Präsentationen verfügt. Priorisieren Sie außerdem die Seitenladegeschwindigkeit und die Reaktionsfähigkeit auf Mobilgeräten, da diese Faktoren die SEO-Rankings beeinflussen.
Ist es möglich, Karussell-HTML-Vorlagen mit Frameworks wie Angular oder Bootstrap zu verwenden?
Auf jeden Fall! Viele Präsentationsformate sind so konzipiert, dass sie mit gängigen Frameworks wie Angular und Bootstrap kompatibel sind. Diese Kompatibilität vereinfacht die Integration und gewährleistet ein einheitliches Design auf Ihrer gesamten Webseite.
Wie stelle ich sicher, dass meine Karussell-HTML-Vorlage meine Webseite nicht verlangsamt?
Um Leistungsprobleme zu vermeiden, optimieren Sie Ihre Mediendateien, bevor Sie sie zu diesem Arrangement hinzufügen. Minimieren Sie außerdem die Verwendung umfangreicher Animationen und Effekte. Komprimieren Sie Ihre CSS- und JavaScript-Dateien und nutzen Sie den Browser-Caching, um die Ladegeschwindigkeit zu erhöhen.