 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
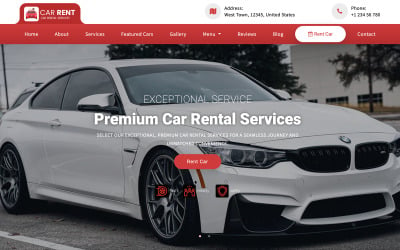
Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
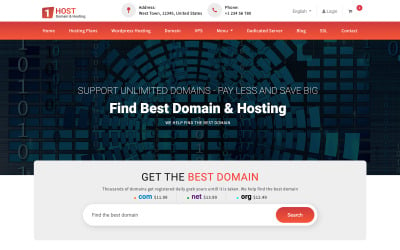
Technoxit | IT-Lösungen und Unternehmensdienstleistungen Mehrzweck-Responsive-Website-Vorlage + RTL von Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
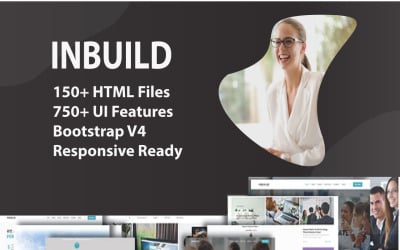
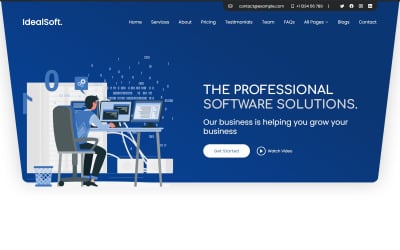
Inbuild - All-In-One-HTML-Vorlage von THEMESMID
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Anime Heaven - Sehen Sie sich Anime online und Anime-Nachrichten oder Blogs an Responsive Website-Vorlage von SoulKnight404
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Wido – Website-Vorlage für den Türservice von codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
DesignSoft – Web Design Studio-Website-Vorlage von zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
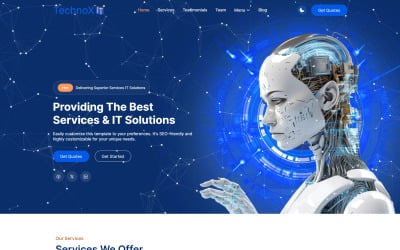
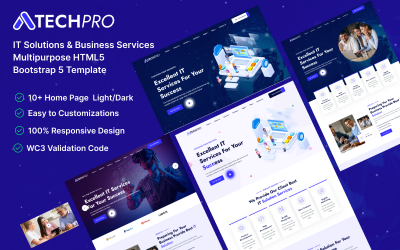
TechPro – Mehrzweck-HTML5-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CodexUnicTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
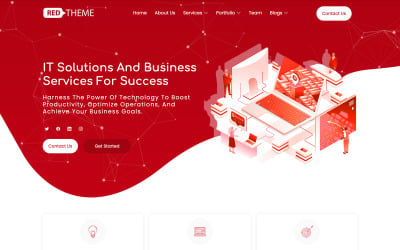
RedTheme – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
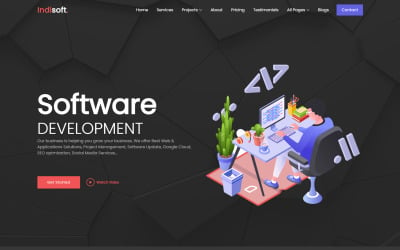
Indisoft – Mehrzweck-Responsive-Website-Vorlage für Softwareunternehmen und Unternehmensdienstleistungen von zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Moderne HTML-Vorlage für Inneneinrichtung und Möbel von zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Katbar - Website-Vorlage für Friseure von codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Patrioti - Website-Vorlage für Jagd- und Waffentraining von codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Kidbo - HTML5-Website-Vorlage für Babyshop von codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
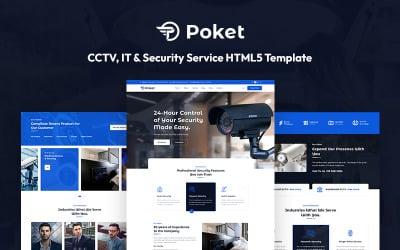
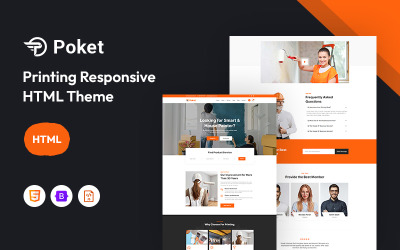
Poket – Website-Vorlage für Druckdienste von WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Carpo - Elementor-Website-Vorlage für Zimmermann von codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
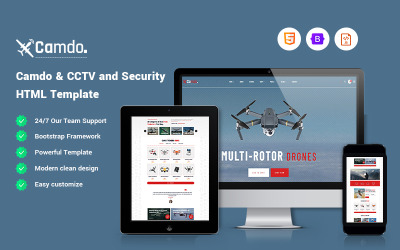
Camdo – Website-Vorlage für CCTV und Sicherheit von codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Troub – HTML-Vorlage für Wohltätigkeitsorganisationen und gemeinnützige Organisationen von codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
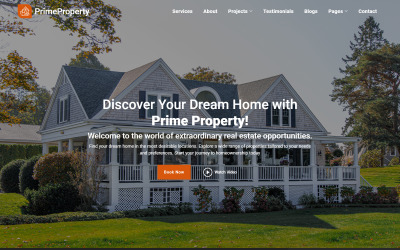
Relstate - Responsive Website-Vorlage für Immobilien von codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
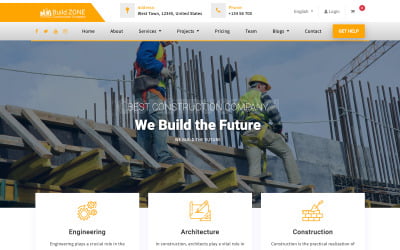
BuildZone – Mehrzweck-HTML-Vorlage für den Bau von zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
EcoClean – Website-Vorlage für Reinigungsdienste von zrthemes
iConsult - HTML-Vorlage für Beratung und Unternehmen von balcomsoft
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Eagle Force Army – Responsive Website-Vorlage für den modernen Militärdienst und die Militärschule von SoulKnight404
HTML-Canvas-Animationsvorlagen vom Feinsten
Lassen Sie Ihrer Fantasie und Ihrem inneren Künstler freien Lauf mit HTML-Canvas-Animationsvorlagen! Egal, ob Sie ein Profi sind oder gerade erst anfangen, Sie werden das richtige Thema finden, um Ihr nächstes Projekt anzukurbeln. Zu diesen Assets gehören unterhaltsame und kreative Animationen, mit denen Sie im Handumdrehen beeindruckende Bilder erstellen können. Diese Themen sind echte Kraftpakete mit Funktionen wie animierten Leinwandelementen und Designs, die von einfach und stilvoll bis komplex und kompliziert reichen. Dadurch wird Ihre Website heller strahlen als der Rest der Masse!
Warum Sie eine HTML-Vorlage mit Canvas-Animation benötigen
Das Hinzufügen von Canvas-Animationen zu Ihrer Website verleiht Ihrer Website noch mehr Schwung. Mit diesen Webdesigns können Sie wunderschöne Grafiken und Animationen erstellen, die die Aufmerksamkeit Ihrer Besucher fesseln. Sie werden verwendet, um Ihrer Website ein modernes und stilvolles Aussehen zu verleihen, nämlich:
- Objekte animieren;
- interaktive Elemente erstellen;
- 3D-Grafiken erstellen.
Darüber hinaus sorgen Bewegungsgrafiken für ein verbessertes Benutzererlebnis, indem sie die visuelle Attraktivität einer Website steigern. Dies geschieht durch Förderung der Klarheit und des Verständnisses sowie durch die Bereitstellung zusätzlicher Spaß- und Unterhaltungsmöglichkeiten.
Wenn Sie also nach einer Möglichkeit suchen, Ihr Webprojekt von der Konkurrenz abzuheben, ist die aktuelle Kollektion genau das Richtige für Sie.
Wer profitiert von Canvas-animierten HTML-Themes?
Mit der Möglichkeit, atemberaubende Grafiken und Animationen zu erstellen, werden Canvas-HTML-Vorlagen bei Webdesignern, Entwicklern und Vermarktern gleichermaßen ein Hit sein. Sie helfen Ihnen gerne dabei, eine unvergessliche Online-Präsenz für Ihr Unternehmen zu erstellen, egal ob Sie eine einfache Portfolio-Site oder eine interaktive E-Commerce-Plattform wünschen.
Egal wer Sie sind und was Sie wollen, diese optisch beeindruckenden und dennoch professionell erstellten Designs können dazu beitragen, dass Ihre Website anspruchsvoll und ästhetisch ansprechend aussieht. Es ist die perfekte Mischung aus auffälligen Grafiken und praktischem Design, die Ihnen eine starke Webpräsenz verleiht.
So erstellen Sie eine Website mit HTML-Canvas-Animationsthemen
Das Erstellen von Websites mit HTML5-Vorlagen ist einfacher als je zuvor. In nur wenigen Schritten erstellen Sie auffällige Seiten mit animierten Effekten, die Ihre Besucher länger verweilen lassen. Folgendes müssen Sie tun:
- Laden Sie das entsprechende Theme herunter. Klicken Sie dazu auf das entsprechende Thema in der linken Seitenleiste, um Designoptionen auszuwählen, die Ihrer Nische am nächsten kommen.
- Laden Sie Ihre Vorlage auf Ihren Server hoch. Wenn Sie bereits über Hosting verfügen, sind Sie wahrscheinlich mit der Funktionsweise vertraut. Wenn nicht, empfehlen wir Ihnen, die Dienste eines dieser Anbieter zu nutzen, die einfach zu nutzen und kostengünstig verfügbar sind.
- Passen Sie Ihr Design an. Der effektivste Weg, Ihr zukünftiges Projekt zu personalisieren, besteht darin, mit verschiedenen Farbschemata, Schriftarten, Texturen und Animationen zu experimentieren – all das verleiht einer Website ein wirklich einzigartiges und skurriles Gefühl.
- Ersetzen Sie den Demo-Inhalt durch Ihren Inhalt. Dazu gehören Informationen zu Ihrer Homepage, der „Über“-Seite, den Diensten und den Inhalten für Ihre Blogbeiträge .
- Testen Sie Ihre Website. Sehen Sie, wie Ihr Design online erscheint. Ihre Seiten müssen im Browser reibungslos laufen und richtig angezeigt werden.
- Fügen Sie den Google Analytics- Tracking-Code hinzu. Um den Website-Verkehr zu analysieren und zu optimieren, müssen Sie Google Analytics zu Ihrer Website hinzufügen (optional). Gehen Sie dazu zu Google Analytics und befolgen Sie die Anweisungen auf deren Website.
Das war's, Sie sind fast fertig! Jetzt können Sie die Früchte Ihrer sorgfältigen Arbeit ernten. Halten Sie Ihre Seiten jedoch auf dem neuesten Stand und bewerben Sie sie regelmäßig in Suchmaschinen .
Häufig gestellte Fragen zu HTML-Canvas-Animationsvorlagen
Wie können HTML-Canvas-Animationsvorlagen verwendet werden?
Von einfachen springenden Bällen bis hin zu komplexen 3D-Grafiken bieten Canvas-HTML-Vorlagen eine Vielzahl von Möglichkeiten, mit denen Sie beeindruckende visuelle Elemente erkunden und erstellen können. Sie machen es einfach, großartige Ergebnisse zu erzielen, egal ob Sie eine einfache Bannerwerbung oder ein interaktives Filmplakat erstellen, das Ihre Zuschauer begeistern wird.
Benötige ich Programmierkenntnisse, um HTML-Canvas-Animationsvorlagen verwenden zu können?
Obwohl Themes eine einfache Möglichkeit bieten, schnell schöne Webdesigns zu erstellen, ohne komplexe Programmiersprachen zu erlernen, erfordern sie doch einige grundlegende Kenntnisse von HTML und CSS. Dies liegt daran, dass sie für eine optimale Leistung und ein wirklich einzigartiges Aussehen individuell angepasst werden müssen.
Darf ich diese Vorlagen für mehrere Projekte verwenden?
Mit einer persönlichen Lizenz können Sie dasselbe Theme für ein Projekt verwenden, während Sie es mit einer kommerziellen Lizenz für bis zu fünf Projekte verwenden können.
Gibt es Gratisgeschenke?
og体育首页ONE ist die Plattform für alle, die unglaublich coole Gratisgeschenke ergattern möchten. Der Marktplatz bietet unbegrenzte Downloads von Templateog体育首页-Produkten, von kostenlosen bis hin zu erschwinglichen Abonnementoptionen. Wenn Sie also nach einer Möglichkeit suchen, Geld zu sparen und gleichzeitig tolle Dinge zu erhalten, die Ihre kreativen Bemühungen zum Strahlen bringen, dann ist og体育首页ONE möglicherweise der richtige Ort.